开发 Cordova App 的准备工作
在我们深入实际开发之前,我们需要做一些准备工作。
1. 安装
第一步是确保安装了 Cordova 的脚手架和必要的 SDK。
$ npm install -g cordova
WARNING
根据您的 Android Studio 版本,您可能需要重新启用 “Android SDK Tools”。您可以通过转到 "Tools > SDK Manager > SDK Tools”,然后取消勾选 “Hide Obsolete Packages” 并勾选 “Android SDK Tools (Obsolete)” 来完成此操作。
下面的文档假设这已经完成
WARNING
环境变量 ANDROID_HOME 已被弃用,并被替换为 ANDROID_SDK_ROOT。根据您的 Android Studio 版本,您可能需要其中一个,或者干脆直接将两个都设置,也没有什么坏处。
Android 安装
后续的步骤,需要您在您的计算机上安装 Android 平台 SDK。 您可以在这里下载 Android Studio然后按照这些安装步骤 进行安装。
确保在安装完成 Android SDK 之后,接受其许可证。打开终端并转到安装 SDK 的文件夹,在 tools/bin 目录中调用
sdkmanager --licenses。将 Android 添加到您的 PATH 环境变量中:
Unix 系统(macOS, Linux)
export ANDROID_HOME="$HOME/Android/Sdk"
export ANDROID_SDK_ROOT="$HOME/Android/Sdk"
export PATH=$PATH:$ANDROID_SDK_ROOT/tools; PATH=$PATH:$ANDROID_SDK_ROOT/platform-tools
请注意,有时
/Android/Sdk文件夹会被添加到用户文件夹下的/Library/中。检查您的用户文件夹,如果/Android/文件夹只存在于/Library/中,那么用export ANDROID_SDK_ROOT="$HOME/Library/Android/Sdk"或者export ANDROID_HOME="$HOME/Library/Android/Sdk"替换。
Windows
安装 Android Studio 后,您需要再安装两个软件:
- 来自 Oracle 的 JDK。可以在此处找到
- Gradle. 曾经可以在 Android Studio 中使用,但是现在您必须单独安装它。Cordova 需要一个非常特定的版本(4.10.3)。您可以在此处下载它。
然后,您需要设置以下环境变量。Cordova 已经有很好的指南。可以在此处中找到。您需要:
- 添加
ANDROID_SDK_ROOT. 它可以被安全的设置为:%USERPROFILE%\AppData\Local\Android\Sdk - 将
ANDROID_SDK_ROOT下的两个目录添加到 path 中:%ANDROID_SDK_ROOT%\tools;%ANDROID_SDK_ROOT%\platform-tools - 将 Gradle 添加到 path 中。注意 Gradle 没有安装程序,将其下载完成后得到一个压缩包,只需要将其解压,将其中的 bin 目录的路径添加到 path 中。
- 添加
JAVA_HOME。它的值取决于你安装它的位置。你可以在这里下载 JDK
您可以通过在控制台中键入
echo %ENVIRONMENT_VARIABLE%来检查环境变量的值。
如果您有用于命令提示符或 Powershell 的初始化脚本,则可以尝试以下操作:
setx ANDROID_HOME "%USERPROFILE%\AppData\Local\Android\Sdk"
setx ANDROID_SDK_ROOT "%USERPROFILE%\AppData\Local\Android\Sdk"
setx path "%path%;%ANDROID_SDK_ROOT%\tools;%ANDROID_SDK_ROOT%\platform-tools;<gradle_path>\bin;"
安装工具后,在 Android Studio 中设置正确的 SDK 并创建一个模拟器。
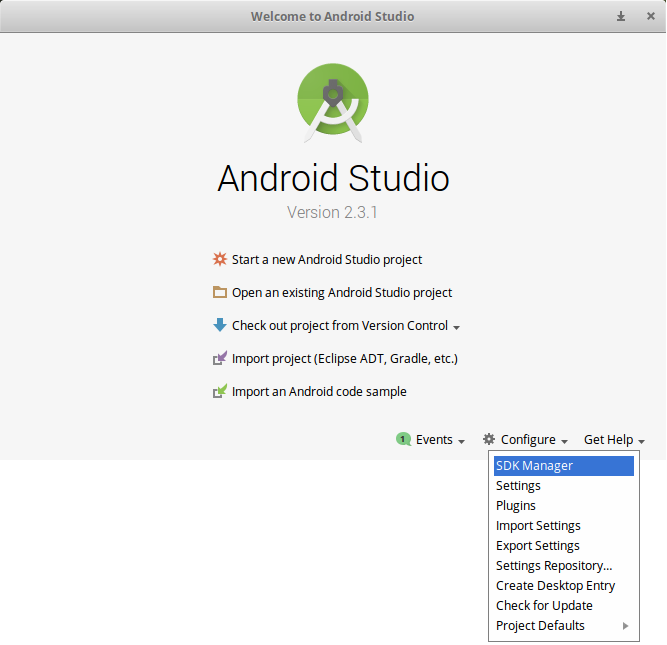
启动 Android Studio(双击安装它的文件夹中的可执行文件)。下一步是安装各个 SDK:
打开窗口底部的 “Configure” 菜单:

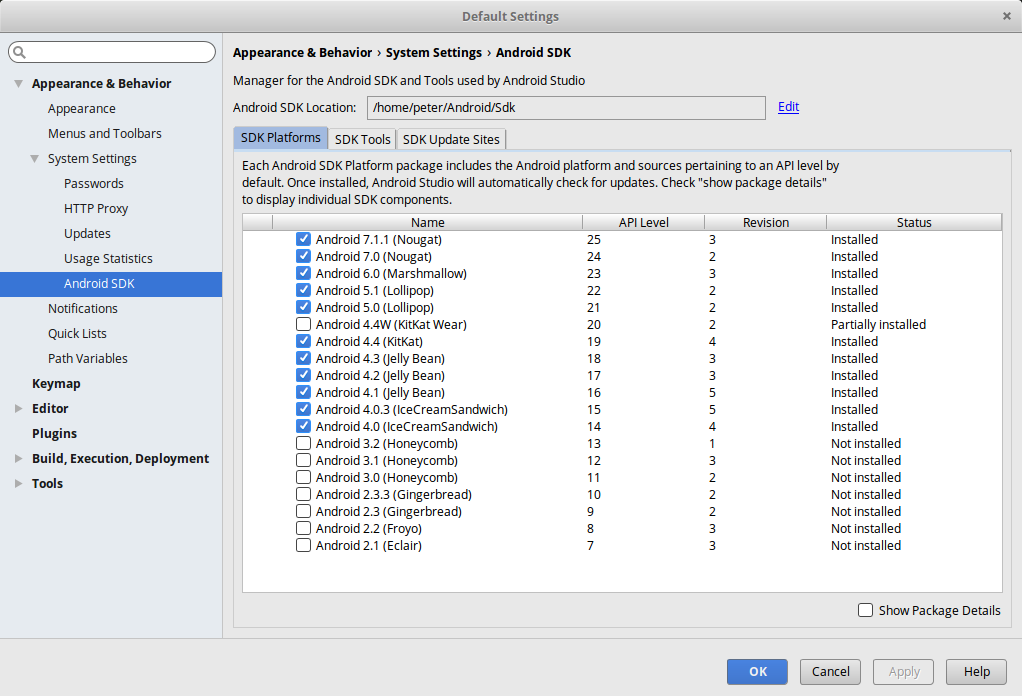
选择所需的 SDK。 根据 2019 年 12 月的数据,Cordova 需要 android-28(Android 9.0-Pie),因此请确保将其包括在内。 点击 “Apply” 安装 SDK。

iOS 安装
您需要一个安装了 Xcode 的 macOS 系统。安装后,请打开 Xcode 以获取许可证提示。接受许可证,然后可以将其关闭。
2. 为 Quasar 项目添加 Cordova 模式
为了开发/构建移动 APP,我们需要将 Cordova 模式添加到我们的 Quasar 项目中。 它所做的是使用 Cordova 脚手架 在 /src-cordova 文件夹中生成一个 Cordova 项目。每次构建时会覆盖 /src-cordova/www 文件夹
$ quasar mode add cordova
3. 添加平台
要在控制台中切换到 Cordova 项目,请键入:
$ cd src-cordova
Quasar CLI 按需安装目标平台。但是,如果要手动添加平台,请键入:
$ cordova platform add [android|ios]
要验证所有准备工作是否正常,请键入:
$ cordova requirements
在一些较新的基于 Debian 的操作系统上,运行 cordova requiremets 时可能会遇到一个长期存在的问题的问题。 请参阅安装完成后仍然报错:"Android SDK not found"以获得帮助。
切换到 iOS WkWebView
强烈建议切换到 WKWebView(但可选!),因为在 iOS 12.0 中已弃用 UIWebView,如 Cordova 博客文章中所述: https://cordova.apache.org/news/2018/08/01/future-cordova-ios-webview.html
然而, 是否要替换掉默认的 webview,需要仔细斟酌,因为每种方式都有自己的优缺点和注意事项。 确保您仔细地阅读了上面的文章。
选项 1: Ionic Webview 插件
- 安装 Ionic Webview 插件
# from /src-cordova
$ cordova plugin add cordova-plugin-ionic-webview
- 将
ScrollEnabled首选项添加到Config.xml
<platform name="ios">
<preference name="ScrollEnabled" value="true" />
</platform>
- 有关 WkWebViewPlugin 的注意事项,请参阅 Ionic 文档
- https://beta.ionicframework.com/docs/building/webview
- https://github.com/ionic-team/cordova-plugin-ionic-webview
选项 2: Cordova WkWebviewEngine 插件
- 安装 Cordova WkWebviewEngine 插件
# from /src-cordova
$ cordova plugin add cordova-plugin-wkwebview-engine
- 有关注意事项和更多信息,请访问:https://github.com/apache/cordova-plugin-wkwebview-engine
4. 开始开发
您可以使用以下命令启动开发服务器:
# android 和 ios 二选一
$ quasar dev -m cordova -T [android|ios]
# 传递额外的参数和/或选项给底层的“cordova”可执行文件:
$ quasar dev -m ios -- some params --and options --here
# Windows 下使用 Powershell:
$ quasar dev -m ios '--' some params --and options --here
如果缺少 Cordova 模式,项目将自动添加。
如果你有移动设备,你也可以在移动设备上运行该应用程序,或者通过模拟器运行。请参阅移动应用程序构建命令>开发了解更多信息。
WARNING
在 Android Studio 中,系统会提示您升级 Gradle 版本的消息。请勿升级 GRADLE,因为它会破坏 Cordova 项目。 其他要求的升级也是如此。

如果遇到任何 IDE 报错,请单击 File > Invalidate caches 并重新启动。
